Overview
User Experience Design
Content Strategy
Visual design
Technical discovery and development
Quality assurance testing
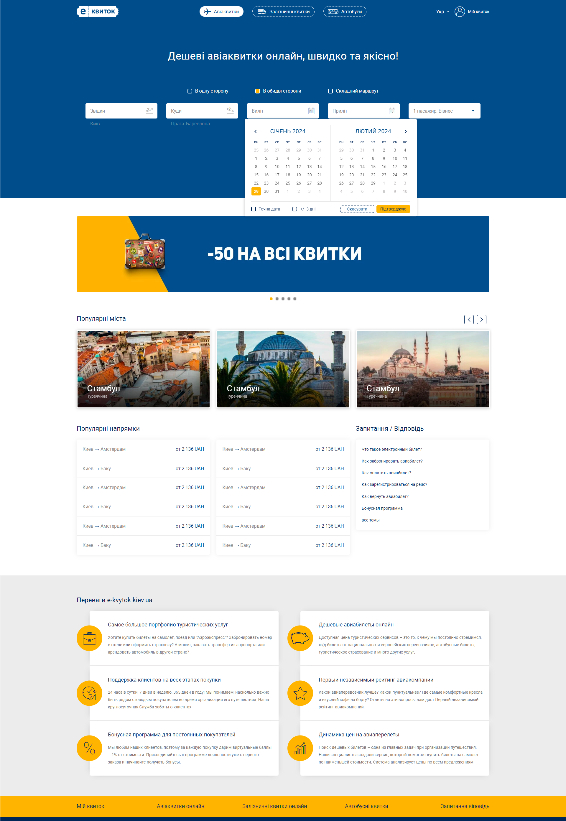
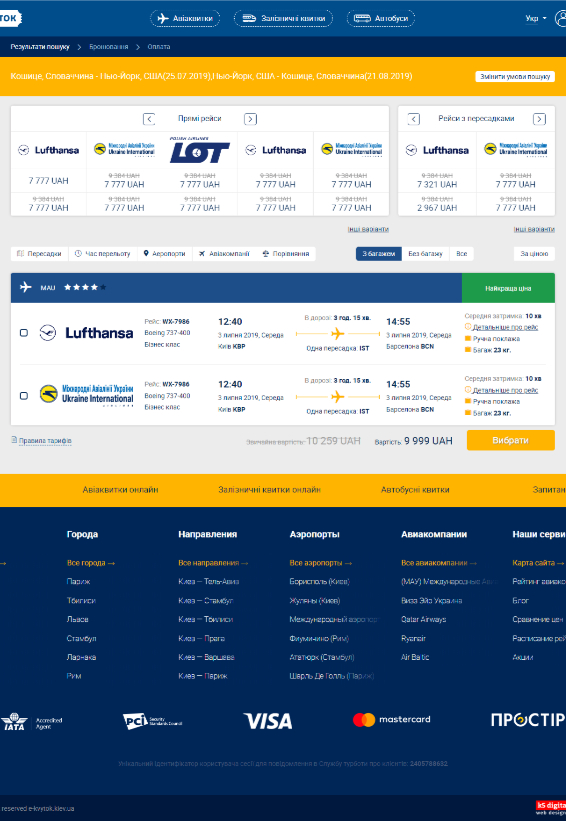
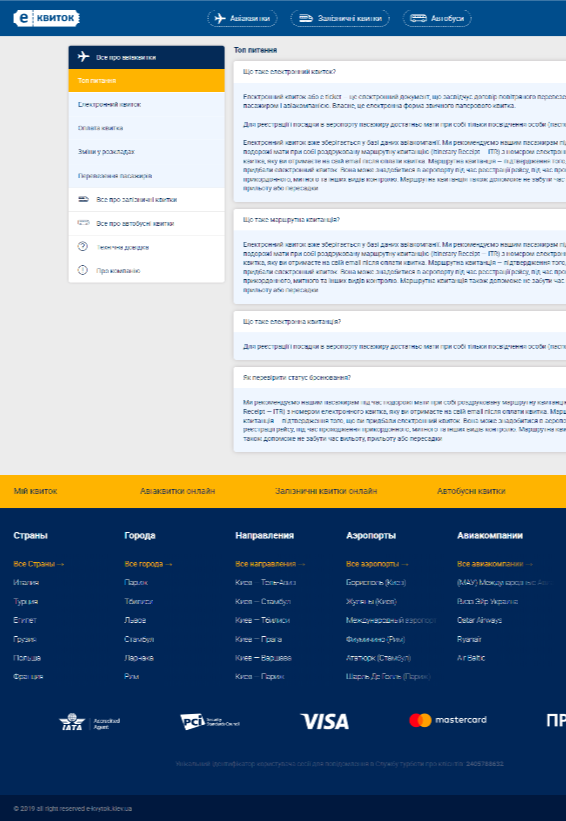
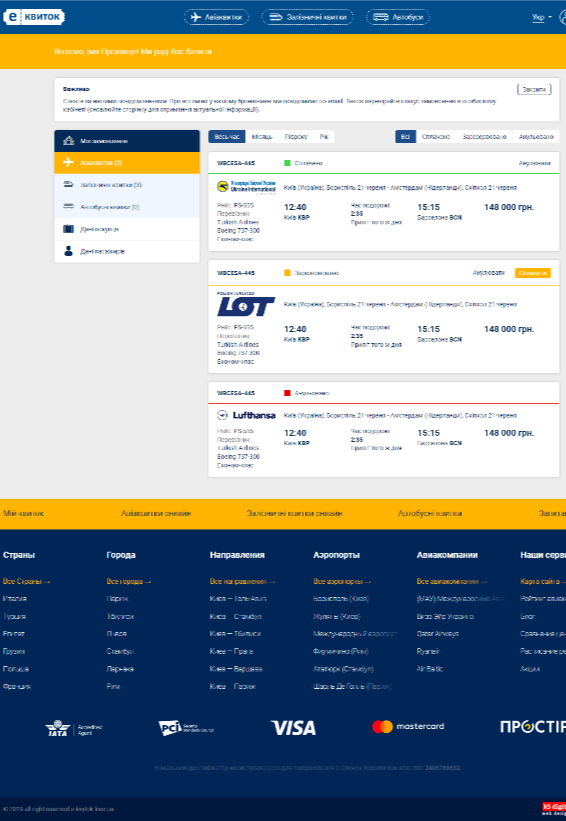
E-kvytok: Integrated Online Ticketing Platform
Overview
Developed a comprehensive online ticketing platform catering to trains, buses, and planes, facilitating seamless ticket purchases. This end-to-end project spanned from initial requirement gathering through to deployment, demonstrating a full spectrum of web development skills.
Technologies Used:
Frontend: HTML5, CSS3, JavaScript, Vue.js
Backend: Node.js, Strapi
Database: MongoDB
APIs: REST API from providers
Key Features:
User-Friendly Interface: Designed intuitive UI/UX to ensure easy navigation and transaction processes for users.
Multiple Payment Options: Integrated various payment gateways to offer flexibility in payment methods.
Real-Time Scheduling: Implemented live updates of train, bus, and plane schedules to provide users with the most current information.
Mobile Responsiveness: Ensured the platform’s optimal performance across different devices and screen sizes.
Security Measures: Employed advanced security protocols to protect user data and transaction information.
Challenges and Solutions:
API Integration Complexity: Faced challenges with the integration of multiple external APIs for real-time scheduling and payments. Overcame this by developing a robust backend system that efficiently handles API requests and responses.
Scalability: Ensured the platform could handle an increasing load of transactions and data. Implemented scalable cloud infrastructure and optimized database queries for performance.
Achievements:
Seamless User Experience: Received positive feedback from users on the ease of navigating the platform and completing transactions.
Increased Client Revenue: Contributed to a significant increase in ticket sales, demonstrating the platform’s effectiveness in attracting and retaining customers.
Project Delivery: Successfully delivered the project within the timeline and budget, meeting all client specifications and requirements.
Lessons Learned:
Gained valuable insights into the intricacies of developing a scalable, secure, and user-friendly online ticketing platform. Learned the importance of thorough requirement gathering and prototyping in ensuring project success. Enhanced proficiency in [specific technologies/APIs used], understanding their application in real-world projects.